This lesson describes how to add a picture to an announcment or item and have the text wordwrap around the image.
Wordwrapping text around an image

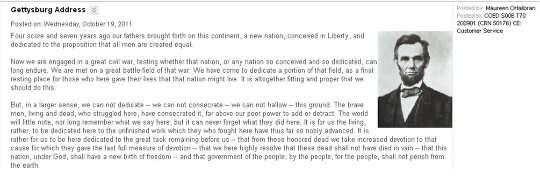
When you want to include an image in the text of an announcement or item, it is desireable to have the text wordwrap around the image as shown. The following steps show how to make that happen. It will require editing some HTML, but it is fairly simple.
Create the announcement or item

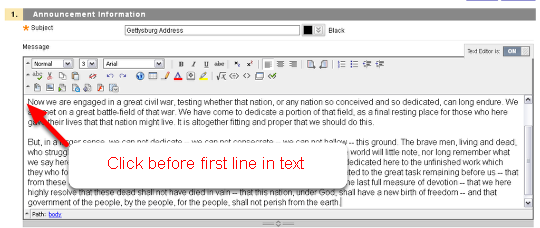
- Create the announcement or item and type in the text that you want.
- Click before the first line in the text to position your cursor there. This is where we will insert the image.
(It is possible to insert images elsewhere, but this will be the simplest example.
Insert Image

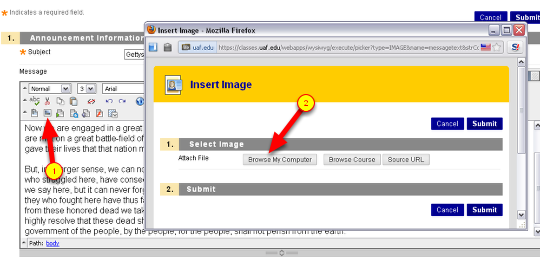
(1) Click on the Attach Image button (which looks like a picture).
(2) Click Browse My Computer to find the image file on your computer.
(Note – if you have an image you have previously uploaded to use elsewhere in your course you can click Browse Course)
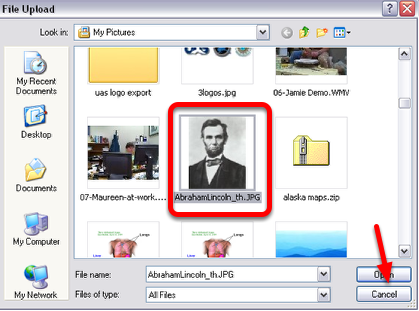
Browse and find your picture

Select your picture, then click Open
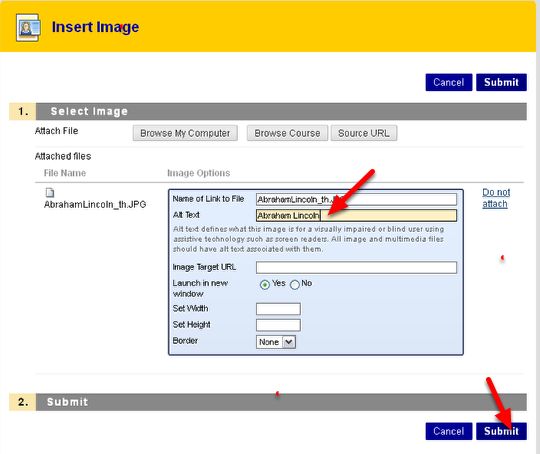
Enter “Alt Text” for your picture

Enter a Text Description for your picture where it says “Alt Text” then click submit (don’t worry about anything else on this screen – it doesn’t apply or is not needed here).
At the next screen – click submit again.
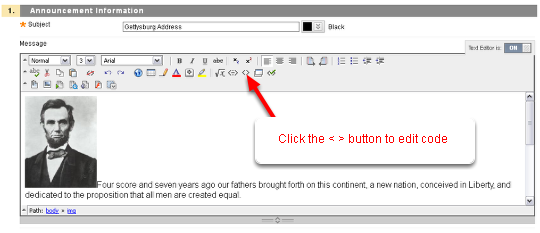
Your picture is now in line with the paragraph of text

Your picture is now in lign with the paragraph of text – this is NOT what we want.
Click on the < > button to edit the HTML code (don’t be scared – this won’t be too hard!)
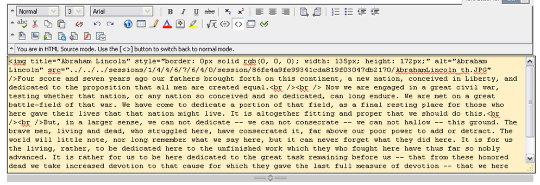
Edit the img tag in the HTML

If you inserted you image before the very first line of text – the top of the code should read something like this:
<img title=”Abraham Lincoln” style=”border: 0px solid rgb(0, 0, 0); width: 135px; height: 172px;” alt=”Abraham Lincoln” src=”../../../sessions/1/4/4/6/7/6/4/0/session/86fe4a9fe99341cda819f03047db2170/AbrahamLincoln_th.JPG” />Four score and seven years ago our fathers brought forth on this continent, a new nation, conceived in Liberty, and
that is, it will begin with <img then have some information, then end with /> before the actual text you entered begins.
After the <img – leave a space and then type in the following text exactly
align = “right”
(including quotation marks). The code will now read something like this:
<img align=”right” title=”Abraham Lincoln” style=”border: 0px solid rgb(0, 0, 0); width: 135px; height: 172px;” alt=”Abraham Lincoln” src=”../../../sessions/1/4/4/6/7/6/4/0/session/86fe4a9fe99341cda819f03047db2170/AbrahamLincoln_th.JPG” />Four score and seven years ago our fathers brought forth on this continent, a new nation, conceived in Liberty, and
Note the quotation makes around the “right”. Do not add any punctuation such as commas. Do not accidentally delete any of the other code.
Click on the < > button again to get out of code view.
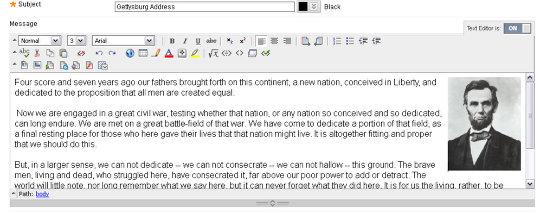
Your text now wordwraps around your image!

Your text now wordwraps around your image!!!! Click Submit to finish
If you want your image to be on the left you can also use align=”left”. You can actually position your image anywhere you want, but putting it at the top makes it easier to spot the HTML code you must edit.
Remember: Files for images to be used on the web must be one of these format: jpg, gif, png. If you have clipart or images of another format – try pasting them into Word or Powerpoint then using a screen capture tool such as Jing to make a png file.
Remember to re-size your images before uploading. Although you can resize them in the text editing box – this will NOT resize the files and if your image starts out very large, then although it displays as a small image, the file size is still large and will take longer to display for your students.
Bonus step
If you are comfortable editing the HTML you can also add this to the “style” field inside your img tag: style=”padding:10px;” as shown below. There is a colon : after padding and a semi-colon after 10px. This will add ten pixels of padding around your image – you can change the number 10 to increase or decrease the padding.
<img align=”right” title=”Abraham Lincoln” style=”padding:10px;border: 0px solid rgb(0, 0, 0); width: 135px; height: 172px;” alt=”Abraham Lincoln” src=”../../../sessions/1/4/4/6/7/6/4/0/session/86fe4a9fe99341cda819f03047db2170/AbrahamLincoln_th.JPG” />Four score and seven years ago our fathers brought forth on this continent, a new nation, conceived in Liberty, and