An "Item" is one of the most useful tools for building content in your Blackboard course site. Use it when you want to put text and/or image on the page. You can also attach files and include links. Choose an "Item" with attachments instead of "File" when you want to add a description to a file you are making available to your students.
An Item can have:
- A Name
- A description or other text (can include formatted text, images, links and inline attachments).
- Attached Files
- Restrictions or time limits on availability
Items can be place in any Content Area or Folder.
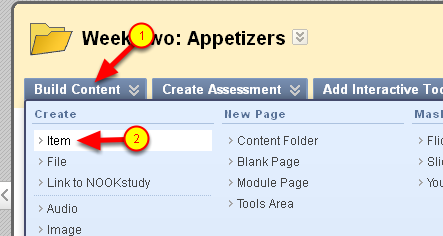
From the Build Content Menu choose Item

Content Areas and Folders all have the buttons "Build Content", "Create Assessment", "Add Interactive Tool", etc. at the top.
- Move your mouse cursor over Build Content (1) and Choose Item (2).
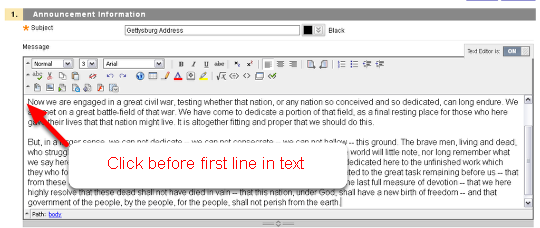
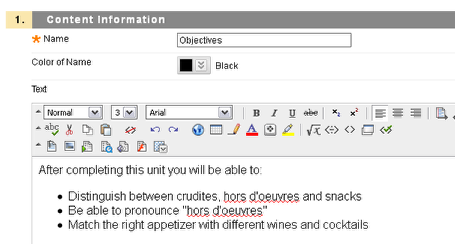
Give your Item a Name and description or other text

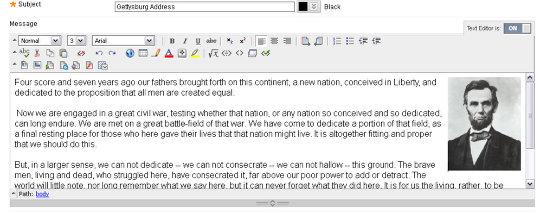
Give your Item a Name and enter a description or other text in the textbox.
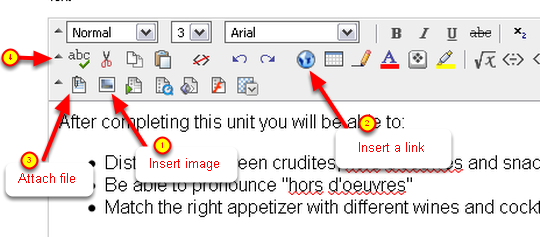
You can add images, links and inline attachments

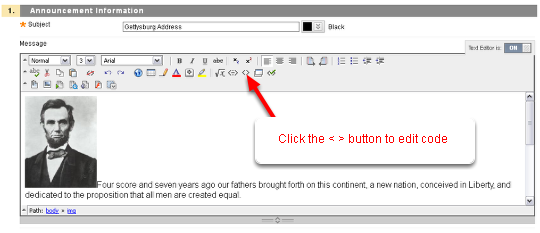
Tools in the Rich Text Editor will let you:
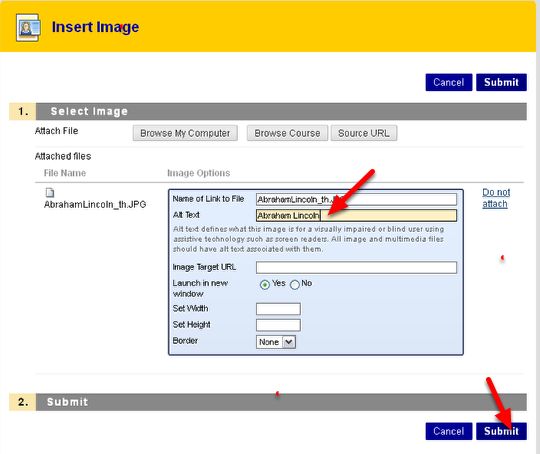
- Insert an image – click the button that looks like a picture and you can browse your computer or previously uploaded content for an image file
- Insert a hyperlink – select the text you want to be a link and then click the globe
- Add attached files within your text – after clicking the button that looks like a paper with paperclip, you will be able to browse your computer and add an attachment
If you do not see all the tools in the Rich Text Editor, then they menus might be collapsed. Look for the triangle shaped arrows on the left side of the editor (4). Click on those to expand or collapse the toolbars.
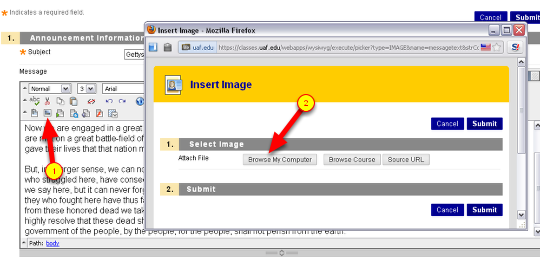
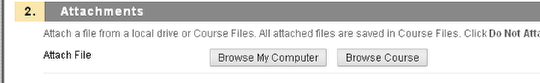
Attaching one or more files

You can attach one or more files to your Item.
- "Browse My Computer" lets you upload files from your computer
- "Browse Course" lets you attach previously uploaded files
To attach additional files, simply repeat the process. The links to the attached files will appear beneath the Item name and above the description.
Restricting availability

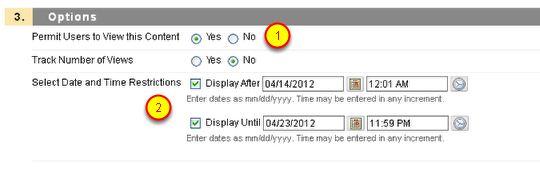
As with almost all Blackboard components you can restrict availability
- To make the item completely unavailable – change the choice "Permit User to View this Content" to "No". "No" means the Item will NEVER be available to students.
- To date restrict the Item, leave the choice as "Yes", but check the boxes and select times and dates you want the Item to be available.
Click Submit to finish
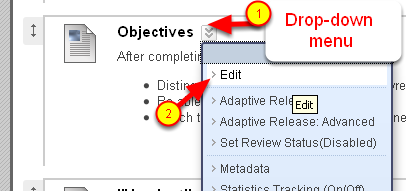
Editing the Item

Edit the item to change text, attachments, availability, etc by using the drop-down menu (1) next to the Item name and choosing Edit. This same menu allows you to copy, move, or delete the item.